HTMLのaタグでメールを開くリンクを作るときに使うのがmailtoです。
例えば、以下のコードでメールを送るためのリンクを作れます。
<a href="mailto:example@example.com">メールを送る</a>クリックすると、指定したメールアドレスに宛てた新規メールが開きます。
メールの宛先に加えて、cc(カーボンコピー)やbcc(ブラインドカーボンコピー)を指定する方法についても解説していきます!
ccやbccを追加する方法
基本の書き方
mailtoのURLには、追加でパラメータを指定できます。
以下のように?を使ってccやbccを設定します。
<a href="mailto:example@example.com?cc=cc@example.com&bcc=bcc@example.com">メールを送る</a>書き方のポイント
mailto:の後に宛先のメールアドレスを記述します。?をつけて、パラメータの設定を開始します。cc=に続けて、ccに入れるメールアドレスを記述します。&で区切り、bcc=でbccに入れるアドレスを記述します。
これで、ccやbccが指定された状態でメール作成画面が開きます!
実際の例を見てみよう
シンプルな例
ccやbccを1件ずつ指定する場合の例です。
<a href="mailto:to@example.com?cc=cc@example.com&bcc=bcc@example.com">メールを送る</a>複数の宛先を指定する方法
宛先を複数指定する場合は、カンマ,で区切ります。
<a href="mailto:to1@example.com,to2@example.com?cc=cc1@example.com,cc2@example.com&bcc=bcc@example.com">複数宛先にメール</a>これで複数の人に一斉送信するリンクが作れます!
応用:件名や本文を追加する
書き方の例
ccやbccに加えて、メールの件名や本文を指定することもできます。
<a href="mailto:to@example.com?cc=cc@example.com&bcc=bcc@example.com&subject=件名&body=ここに本文を入力">件名付きでメール</a>解説
- 件名(subject):
subject=に続けて件名を入力します。 - 本文(body):
body=に続けて本文を入力します。
複数行の本文を記述する場合は、改行を%0Aで表現します。
注意点
URLの長さに注意
パラメータが多くなるとURLが長くなり、文字数制限に引っかかる可能性があります。
URLエンコードの必要性
メールアドレスや件名、本文に特殊文字が含まれる場合は、URLエンコードを行う必要があります。
たとえば、スペースは「%20」に、改行は「%0A」に変換します。
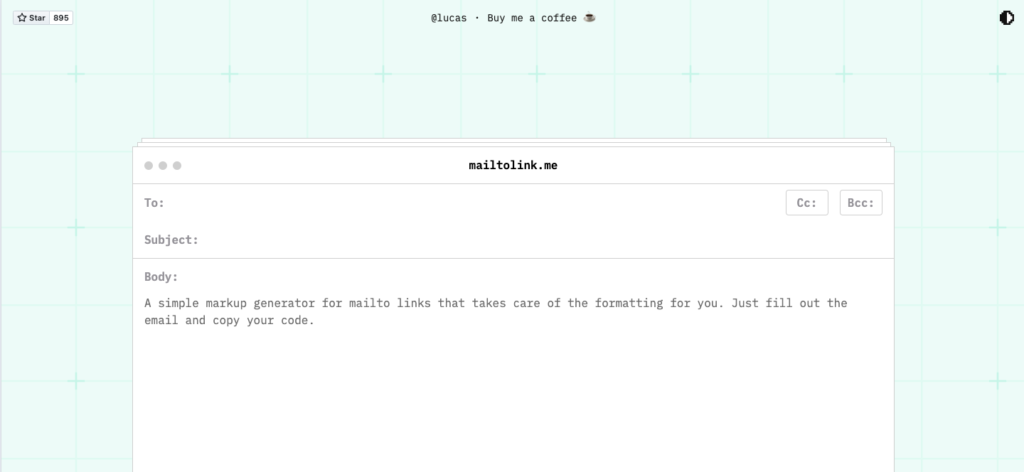
簡単にメールリンクを作成できるツール「Mailtolink.me」
簡単にmailtoリンクを作成できるツール「Mailtolink.me」というツールがあります。
普段のメールを記述するようにリンクを作成できるので簡単です。

最後に
mailtoを使えば、簡単に便利なメールリンクが作成できます。
特にccやbccを活用すれば、複数の宛先に効率よくメールを送ることができますよ!
自分のプロジェクトでもぜひ活用してみてくださいね。

 デザインの学校 これからはじめる HTML&CSSの本
デザインの学校 これからはじめる HTML&CSSの本  改訂新版 HTML&CSSデザインレシピ集
改訂新版 HTML&CSSデザインレシピ集  モダンHTML&CSS 現場の新標準ガイド
モダンHTML&CSS 現場の新標準ガイド