Figmaで斜め文字を作るのは意外と面倒
Figmaを使っていると、文字をちょっと斜めにしたい時ってありませんか?
「ちょっとだけ傾けたいだけなのに、変形ツールがない…」
「無理やり作ると、フォントが崩れてしまう…」
こんな悩みを解決してくれるのが、無料Figmaプラグイン 「Skew」 です。
このプラグインを使えば、たった数クリックで文字やオブジェクトを斜めに変形可能。
デザインの幅がグッと広がる便利ツールです!
この記事では、「Skew」の基本的な使い方や活用例を詳しく紹介します。
「Skew」プラグインとは?

「Skew」は、Figma上でレイヤーを X軸・Y軸それぞれ±90度まで傾けられる シンプルなプラグインです。
通常、Figmaには 斜め変形(Skew) の機能がありません。
そのため、斜め文字を作るには、パス化 → 変形ツールでちまちま調整という手間が発生していました。
しかし、「Skew」を使えば、フォントを簡単に角度調整ができます!
デザインの自由度が高まり、作業効率も大幅アップします。
Skew: https://www.figma.com/community/plugin/1219749104610050886/skew
Skewの使い方と主な機能
1. Skewプラグインのインストール
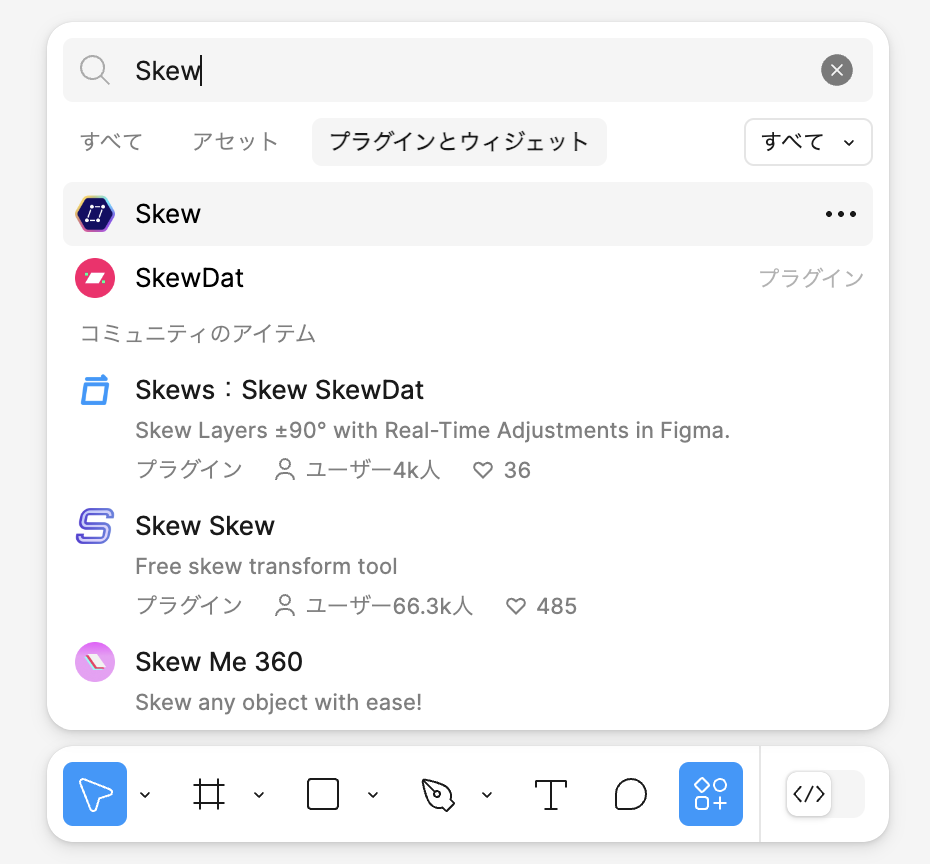
まずは、Figmaの「Community」タブで 「Skew」 を検索し、インストールしましょう。
- Figmaを開く
- 「Ctrl + P」or「command + P」
- 「プラグイン」タブの検索バーに「Skew」と入力
- プラグインを見つけて「実行」or「保存」ボタンを押す

これで準備完了です!
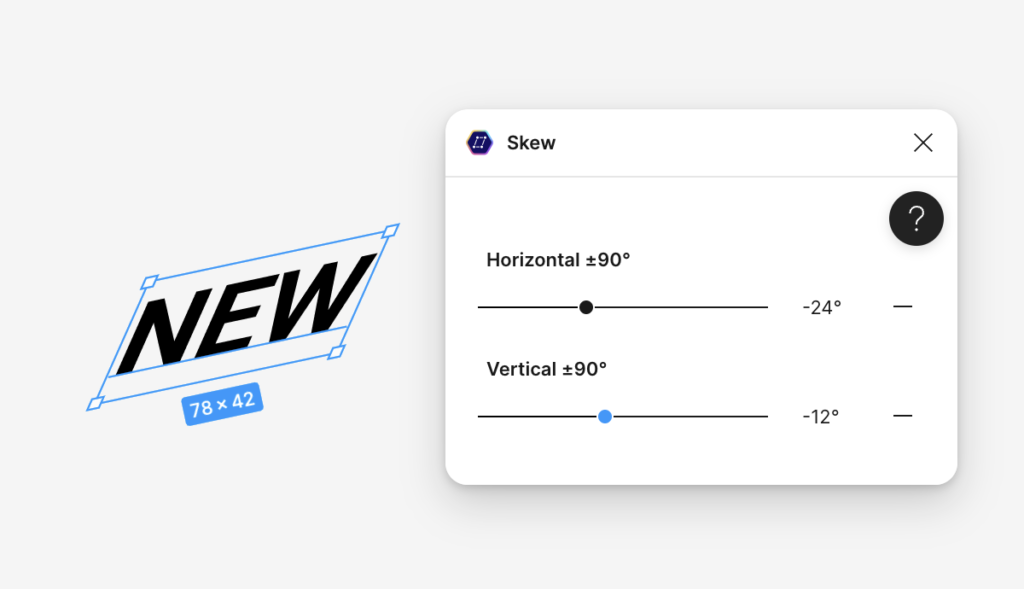
2. 文字やオブジェクトを傾ける方法
- 斜めにしたいテキストやオブジェクトを選択
- 右クリック → Plugins → Skew を選択
- X軸・Y軸の角度をスライダーで調整
- 「Apply」をクリックすると即反映!

数値を手動で入力すれば、より正確な角度調整も可能です。
3. 特徴的な機能
- オブジェクトも斜めにできる(画像や図形にも対応)
- プレビューを見ながらリアルタイムで調整
このおかげで、文字やデザイン要素を直感的に傾けられるんです。
Skewを活用したデザインの実例
実際に「Skew」を使って、どんなデザインができるのかを紹介します。
1. 立体感のあるタイポグラフィ
斜めの角度をつけることで、遠近感を持たせた文字デザイン が可能に。
特に、ポスターやバナー制作でよく使われます。
例えば、「SALE」や「NEW」などの目立たせたい文字 に適用すると、ダイナミックな印象に!
2. 未来的なUIデザイン
Skewを適用すると、ボタンやカードUIに SF風のデザイン を加えることができます。
最近流行の 「斜めグリッドレイアウト」 も簡単に作れます。
3. ロゴやアイコンのアレンジ
ロゴやアイコンをちょっと傾けるだけで、デザインの印象がガラッと変わります。
特に、動きを感じさせたいロゴデザインには最適です!
まとめ:Figmaでのデザインをもっと効率的に
「Skew」は、Figmaで 手軽に斜め変形を実現できる超便利プラグイン です。
特に、以下のような人にはおすすめ!
- テキストを直感的に斜めにしたい
- ポスターやバナーでインパクトのある文字を作りたい
導入も簡単なので、Figmaを使っているなら ぜひ一度試してみてください!

 一瞬で心をつかむ バナーデザインの教科書
一瞬で心をつかむ バナーデザインの教科書  Web Designing 2025年6月号
Web Designing 2025年6月号  デザインの基礎体力を鍛えるトレーニング60
デザインの基礎体力を鍛えるトレーニング60